
挖掘playwright的隐藏宝藏: 第 2 部分- Andrey Enin
· 1,548 词 · 8 分钟 读完 playwright进阶 翻译
在上一篇文章中,我介绍了一些 Playwright 的实用方法,我把这些方法封装到了我的自动化测试框架里,大大简化了测试的过程。
本文将继续探讨这个强大工具的一些有趣特性:
- [为特定测试用例或者用例集重写全局配置]
- [设备模拟]
- [离线模式设置]
- [断言重试机制]
- [等待选择器(已弃用但仍可用) / 等待元素]
- [GitHub Actions 集成报告]
- [仅运行上次失败的测试]
这些特性的部分示例代码可以在这个GitHub 仓库中找到。
为特定测试集重写全局配置
相关文档: 测试配置选项, TestOptions 接口
Playwright 提供了一个全局配置文件来管理测试运行的各种选项。然而,某些测试可能需要完全不同的设置,比如测试的 URL、浏览器配置或特定的用户环境(如窗口大小、地理位置等)。
要为单个测试重写全局配置,可以在测试开始处使用[test.use()](https://playwright.dev/docs/api/class-test#test-use)方法来设置所需的参数:
test.use({
baseURL: 'http://localhost:3000',
...devices\['Pixel 7'\],
});
test('移动端首页测试', async ({ page }) => {
await test.step('打开页面', async () => {
await page.goto('/');
});
});
设备模拟
Playwright 配置的另一个优势是其设备模拟功能。无需手动设置移动浏览器的 User Agent、视口大小等参数,只需在配置中直接指定目标设备即可(也可以通过上面提到的test.use()方法重写配置):
use: {
...devices\['iPhone 14'\],
},
完整的可模拟设备列表可以 在Playwright 的 GitHub 仓库中找到。
离线模式设置
我在一个测试中使用了这个功能,主要是为了检查应用在网络连接丢失时的行为。通过BrowserContext可以轻松启用离线模式:
test('测试离线状态', async ({ browser, page }) => {
await test.step('打开页面并切换到离线', async () => {
const context = await browser.newContext();
page = await context.newPage();
await page.goto('/');
await context.setOffline(true);
});
需要注意的是,这并非完全的离线模式。 它会停止网络活动(模拟网络离线),但无法测试那些使用addEventListener()方法监听online/offline 事件的应用功能:
// 如果你的应用代码中有这样的监听:
window.addEventListener("offline", (event) => {});
// 那么使用 browserContext.setOffline(true)将无法触发这个事件
断言重试机制
这是一个非常巧妙的方法,它允许在expect内部"重试"断言:
await expect(async () => {
// 按指定间隔重试,直到请求成功
const response = await page.request.get('https://sso-motd-api.web.cern.ch/api/motd/');
expect(response.status()).toBe(200);
}).toPass({
// 重试间隔: 1 秒, 2 秒, 10 秒, 10 秒
intervals: \[1000, 2000, 10000\],
// toPass 的超时设置不受自定义 expect 超时影响
timeout: 60000,
});
这个功能对于测试不稳定的后端 api 接口特别有用。
还有一个类似但略有不同的
[expect.poll](https://playwright.dev/docs/test-assertions#expectpoll)方法,它在断言中实现了HTTP 轮询的概念。
等待选择器(已弃用但仍可用) / 等待元素
这是另一个用于检查选择器的优秀方法。
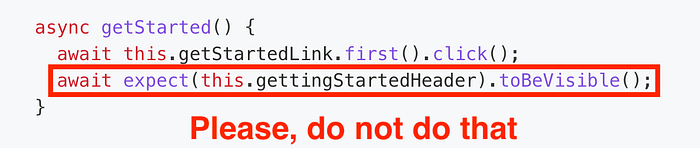
有一种观点认为不应该在页面对象模型中包含断言,尽管 Playwright 自身的示例中也这么做了。

👆不建议在页面对象中包含断言
相反,你可以等待所需的选择器出现,而不使用显式的 assert 或 expect:
// 页面工具栏对象
export class Toolbar {
private page: Page;
private toggleLocator: Locator;
constructor(page: Page) {
this.page = page;
this.toggleLocator = page.locator('\[class\*=toggle\]');
}
async clickOnToggle(): Promise<void> {
await this.toggleLocator.click();
// 已弃用,推荐使用基于定位器的 locator.waitFor()
await this.page.waitForSelector('\[data-testid="dropdown-menu"\]');
}
}
需要注意的是,**这个方法已被弃用,**现在推荐使用[waitFor()](https://playwright.dev/docs/api/class-locator#locator-wait-for)。因此,上面的页面对象代码应该改写为:
// 页面工具栏对象
export class CernToolbar {
private page: Page;
private toggleLocator: Locator;
private dropdownMenu: Locator;
constructor(page: Page) {
this.page = page;
this.toggleLocator = page.locator('\[class\*=toggle\]');
this.dropdownMenu = page.getByTestId('dropdown-menu');
}
async clickOnToggle(): Promise<void> {
await this.toggleLocator.click();
await this.dropdownMenu.waitFor({state: 'visible'});
}
}
更多相关内容:
GitHub Actions 集成报告
如果你正在使用GitHub Actions进行 CI/CD,那么github报告器是一个必备的配置选项:
// GitHub Actions CI 中使用'github',本地运行时使用'list'
reporter: process.env.CI ? 'github' : 'list',
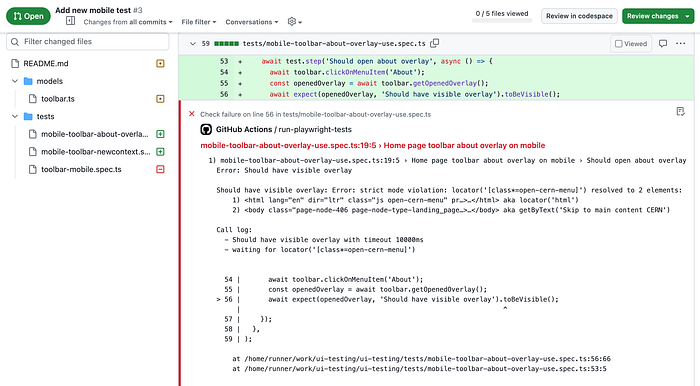
文档中提到这个 reporter 有注释功能,但并未详细说明。实际上,这些注释在 PR 代码中可以直接指出 diff 中失败的代码行。

👆PR 中的 GitHub 报告器注释示例
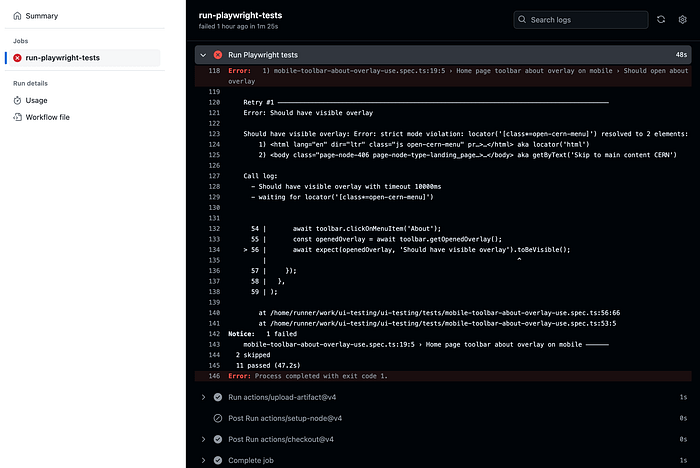
在工作流作业中,github报告器的输出与常规的list报告类似。

👆作业中的 GitHub 报告器输出
仅运行上次失败的测试
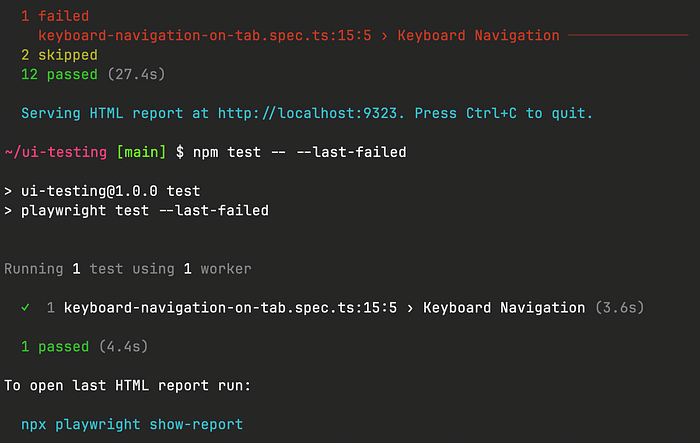
最新版本(1.44)引入了一个新的 CLI 选项,允许只运行上一次执行中失败的测试。
这是 Playwright 测试运行器的一个重大改进。在此之前,我们需要编写自定义脚本来重新运行失败的测试,而现在这个功能已经内置了。

使用 last-failed 选项只运行失败的测试
来源
原文链接: https://adequatica.medium.com/hidden-gems-of-playwright-part-2-ca3e38a5954a
发布时间: 2024 年 5 月 23 日 05:33:13 UTC